Amb l’ajut de l’editor gràfic gratuït Paint.net, podeu crear collages, editar fotografies i retallar objectes a partir d’una imatge. Hi ha diverses maneres d’eliminar el fons d’una imatge.

Instruccions
Pas 1
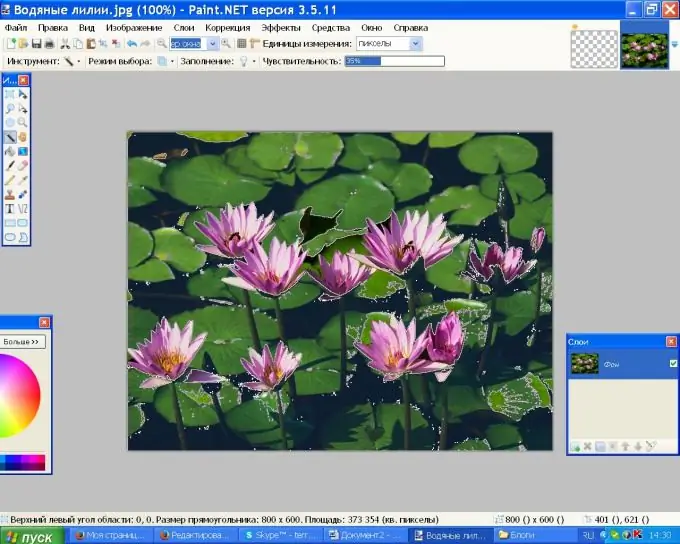
Inicieu Paint.net. Al menú Fitxer, feu clic a Obre i especifiqueu el camí a la imatge. Si heu triat una imatge amb un fons uniforme, és convenient utilitzar l'eina "Vareta màgica". Feu clic a la seva icona a la barra d'eines o premeu S al teclat.
Pas 2
A la barra de propietats, configureu la sensibilitat del pal. Com més gran sigui la sensibilitat, menor serà la selectivitat d’aquest instrument. Aquells. amb una sensibilitat del 100%, ressaltareu tota la imatge amb detalls fins. Amb una sensibilitat del 5%, es ressaltarà una àrea molt petita. Establiu el valor adequat per a aquest paràmetre i feu clic al fons. Una part de la imatge es traçarà amb una línia discontínua.

Pas 3
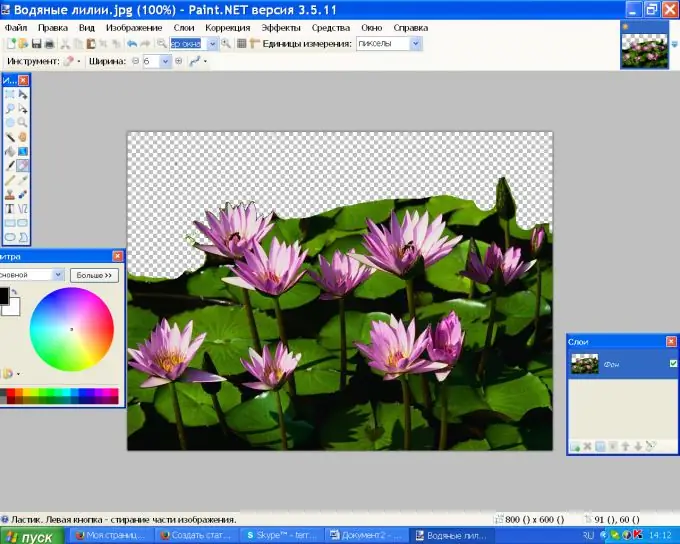
Premeu Suprimeix per suprimir l'àrea seleccionada. El fons d’aquest lloc es farà transparent. Feu clic a la zona de l'altra ombra que vulgueu eliminar i torneu a prémer Supr.
Pas 4
Ho podeu fer d’una altra manera. A la barra de propietats, obriu el quadre de llista Mode de selecció i marqueu Afegeix (Combina). Feu clic al seu torn sobre els fragments de la imatge que vulgueu suprimir i premeu Suprimeix; les àrees seleccionades se suprimiran immediatament.
Pas 5
Si el fons és acolorit, podeu utilitzar l'eina Goma d'esborrar. Feu clic a la icona corresponent de la barra d'eines o a la lletra E del teclat. A la barra de propietats, especifiqueu el diàmetre de la goma d'esborrar. Si heu de reduir la vora del fragment suprimit, seleccioneu "Anti-aliasing activat" a la llista a la dreta del quadre "Amplada".
Pas 6
Traieu el fons amb una goma d'esborrar, si cal, canvieu l'amplada de l'eina. Utilitzeu la vareta màgica per eliminar fragments petits.

Pas 7
Si voleu crear la vostra pròpia imatge amb un fons transparent, trieu l'ordre Nou al menú Fitxer i feu doble clic a la capa Fons del tauler Capes. A la nova finestra, desmarqueu la casella que hi ha al costat de l'element "Visible".






